Among the various controversies and confusions about voting in North Carolina, seemingly designed to impede voters from exercising their franchise, there’s some conventional wisdom about whether or not you can use your mobile phone at the polls.
Poll officials are instructed not to allow a voter to use their mobile phone in any way while in or around the voting area, citing NC General Statute 163 Article 14A. I’m not a lawyer, but my reading of this statute leads me to think this is misguided, wrong, and harmful. This interpretation of NC GS 163 should be challenged in court, since it exerts a chilling effect on voting.
I’ll run through my interpretation and how it applies to a few scenarios. I welcome comments, questions, and corrections.
Rationale for Prohibition
There are two primary reasons given for why mobile phones are not permitted at the polls, explained by Don Wright, general counsel for the State Board of Elections, in a 2012 WRAL article, “Smartphones not smart at the pollsâ€:
Assistance Clause
Wright claims that it violates §163–165.1 to receive voting advice at the polls:
First, NC Statute 163-165.1 bans voters from receiving assistance at the ballot box except from a close family member or a few other exceptions that require prior arrangement with precinct officials.
NC Statute 163–165.1 says nothing about receiving assistance, and deals only with how ballots are handled:
§ 163-165.1. Scope and general rules.
- (a) Scope. – This Article shall apply to all elections in this State.
- (b) Requirements of Official Ballots in Voting. – In any election conducted under this Article:
- (1) All voting shall be by official ballot.
- (2) Only votes cast on an official ballot shall be counted.
- (c) Compliance With This Article. – All ballots shall comply with the provisions of this Article.
- (d) Other Uses Prohibited. – An official ballot shall not be used for any purpose not authorized by this Article.
- (e) Voted ballots and paper and electronic records of individual voted ballots shall be treated as confidential, and no person other than elections officials performing their duties may have access to voted ballots or paper or electronic records of individual voted ballots except by court order or order of the appropriate board of elections as part of the resolution of an election protest or investigation of an alleged election irregularity or violation. Voted ballots and paper and electronic records of individual voted ballots shall not be disclosed to members of the public in such a way as to disclose how a particular voter voted, unless a court orders otherwise. Any person who has access to an official voted ballot or record and knowingly discloses in violation of this section how an individual has voted that ballot is guilty of a Class 1 misdemeanor. (2001-460, s. 3; 2002-159, s. 55(o); 2005-323, s. 1(f); 2007-391, s. 9(a).)
This is likely a simple misquote, and Wright probably meant §163–166.8. Wright continued in the article:
Wright says a voter on the phone could be talking or texting with someone working for a campaign. “There’s a presumption that operation of a cell phone in a voting booth is unlawful assistance.â€
I’m not sure who is making this presumption, but the term “assistance†is used ambiguously here. “Assistance†could mean:
- Help in deciding who to vote for; or
- Help in the mechanical operations of voting, such as entering or leaving the polling booth, marking the ballot, or submitting the completed ballot.
The prohibitory interpretation conflates these, but the law itself distinguishes them:
§ 163-166.8. Assistance to voters.
- (a) Any registered voter qualified to vote in the election shall be entitled to assistance with entering and exiting the voting booth and in preparing ballots in accordance with the following rules:
- (1) Any voter is entitled to assistance from the voter’s spouse, brother, sister, parent, grandparent, child, grandchild, mother-in-law, father-in-law, daughter-in-law, son-in-law, stepparent, or stepchild, as chosen by the voter.
- (2) A voter in any of the following four categories is entitled to assistance from a person of the voter’s choice, other than the voter’s employer or agent of that employer or an officer or agent of the voter’s union:
- a. A voter who, on account of physical disability, is unable to enter the voting booth without assistance.
- b. A voter who, on account of physical disability, is unable to mark a ballot without assistance.
- c. A voter who, on account of illiteracy, is unable to mark a ballot without assistance.
- d. A voter who, on account of blindness, is unable to enter the voting booth or mark a ballot without assistance.
- …
- (c) A person rendering assistance to a voter in an election shall be admitted to the voting booth with the voter being assisted. The State Board of Elections shall promulgate rules governing voter assistance, and those rules shall adhere to the following guidelines:
- (1) The person rendering assistance shall not in any manner seek to persuade or induce any voter to cast any vote in any particular way.
So, a registered qualified voter may ask for assistance in the mechanical operations of voting (which is good), but the person helping them cannot force or even hint at how the voter should vote (which is also good). As an aside, the law doesn’t impose any expectation that the helper accurately represent the options or record the ballot according to the wishes of the voter, nor offer penalties if the helper doesn’t act in good faith, which seems a glaring omission.
This statute clearly prohibits the operational helper from offering advice, but it doesn’t stipulate that the voter can’t seek advice from anyone of their choosing at any time. I ask my wife for advice on local referenda, or to remind me of my own previous voting decisions. This seems to be allowed under any reasonable circumstance, and by my reading of §163–166.8, should apply even in the voting booth if my wife isn’t also providing me with operational assistance. §163–166.8 clearly applies to the conditions of operational assistance only.
If the NC General Assembly or State Board of Elections wants a different effect, they should pass a more specific law, not loosely interpret §163–166.8.
This means that I should be able to legally use my mobile device to seek advice from anyone I wish, even while in the voting booth. The law doesn’t prohibit me to text someone (but not call, because my conversation could be overheard and interpreted as campaigning), to search the Web, or to consult my own pre-written research which happens to be on my phone (as opposed to a piece of paper). Perhaps there’s some other statute I’m not aware of which prohibits that, but §163–166.8 does not, and shouldn’t be used that way.
Photography Clause
Wright also asserts that it’s illegal for you to photograph your own ballot:
Second, under NC Statute 163-166.3, it’s illegal to take photos of voters or completed ballots, “except with the permission of both the voter and the chief judge of the precinct.â€
Banning people from photographing other people’s ballots is just common sense, Wright says. “It’s a violation of the secret ballot.”
If it’s your ballot, why can’t you take a photo of it? Â Wright says it’s to partly protect the vote – and partly to protect you.
In another state several years ago, a criminal vote-buying scheme used such photos. Vote-sellers were given cell phones and told to take a picture of their completed ballots to prove they had earned their payment.
“We don’t have a lot of trouble with vote buying in NC,” Wright said. “But we don’t want to encourage it, either.â€
He says the ban also protects voters from outside pressure. Several years ago in Italy, Wright says, members of the Mafia were told to bring back photos of their ballots to prove they voted for the candidates supported by their crime syndicate.
Wright says without the photo ban, an unscrupulous employer could exert the same type of pressure here in North Carolina.
This is a legitimate concern, and a plausible rationale. I might differ on whether this is the right solution to the real problem, but I don’t see this as a impediment to the voting process itself.
I’m unable to find a substantive report about vote-buyers passing out mobile phones for vote-sellers to take pictures in some unnamed state, and it makes me uncomfortable that interpretations of laws might rest on hearsay, though there are recently recorded cases of “vote buying†in Kentucky and elsewhere. The Washington Post published a 2012 article, “Selling votes is common type of election fraudâ€Â –with prices ranging from a tank of gas or half a pint of liquor all the way up to $800– but noted that “Voter fraud, by any method, is still rare.â€
Absentee ballots are a far more reliable way to buy votes than ones cast at the polls. That’s partly because of it does seem to be illegal to photograph your own ballot in North Carolina, as Wright says:
§ 163-166.3. Limited access to the voting enclosure.
- …
- (b) Photographing Voters Prohibited. – No person shall photograph, videotape, or otherwise record the image of any voter within the voting enclosure, except with the permission of both the voter and the chief judge of the precinct. If the voter is a candidate, only the permission of the voter is required. This subsection shall also apply to one-stop sites under G.S. 163-227.2. This subsection does not apply to cameras used as a regular part of the security of the facility that is a voting place or one-stop site.
- (c) Photographing Voted Ballot Prohibited. – No person shall photograph, videotape, or otherwise record the image of a voted official ballot for any purpose not otherwise permitted under law. (2001-460, s. 3; 2005-428, s. 1(b); 2007-391, s. 23; 2008-187, s. 33(a).)
If you can’t photograph your ballot, then a prospective vote-buyer can’t verify that you voted the way they wanted (of course, it’s no guarantee anyway: you could simply photograph your ballot with their chosen votes marked on it, then request a replacement ballot that you use to vote the way you actually want).
I’m not sure what “any purpose not otherwise permitted under law†means; what are the permitted purposes for photographing a ballot? I don’t know enough legal convention to track down the references at the end of the clause that might have shed light on that.
So, you can’t use a camera in the “voting enclosureâ€. Just what is the legal definition of a“voting enclosureâ€?
Where does this apply?
These voting statues are clear about the locational scoping for these provisions:
§ 163-165. Definitions.
- …
- (8) “Voting booth” means the private space in which a voter is to mark an official ballot.
- (9) “Voting enclosure” means the room within the voting place that is used for voting.
- (10) “Voting place” means the building or area of the building that contains the voting enclosure.
So, the voting enclosure referred to in §163–166.3 refers to the rooms set aside for voting, while the booth itself is where you mark your ballot.
FAQ
Can I take a photo of people intimidating others or otherwise suppressing voters?
Yes! You can take a photo of anyone outside the “voting enclosureâ€, and since it’s illegal to do campaigning inside or directly around the voting enclosure, or to be inside the voting enclosure except while voting, any photo you take of someone intimidating others in the area outside is legal.
§ 163-166.4. Limitation on activity in the voting place and in a buffer zone around it.
- (a) Buffer Zone. – No person or group of persons shall hinder access, harass others, distribute campaign literature, place political advertising, solicit votes, or otherwise engage in election-related activity in the voting place or in a buffer zone which shall be prescribed by the county board of elections around the voting place. In determining the dimensions of that buffer zone for each voting place, the county board of elections shall, where practical, set the limit at 50 feet from the door of entrance to the voting place, measured when that door is closed, but in no event shall it set the limit at more than 50 feet or at less than 25 feet.
In fact, taking photos is exactly what you should be doing, to help document any problems for later law suits. There is a meme circulating that advises you to do just that:

I’ve been trained as a non-partisan Voter Protection poll watcher, and I plan to go to a smaller town in NC to help ensure fairness at the polls. I took extra training to help deal with possible organized voter intimidation, and one of the main takeaways was not to confront anyone or try to de-escalate the situation, but simply to document it and call the Election Protection Hotline: 888-OUR-VOTE | 888-687-8683.
So, take photographs of anything suspicious, but protect yourself and be safe.
Caveat: There may be voter suppression happening in the voting enclosure, though we hope it’s rare. The poll workers might not be dealing with it properly, or the intimidation or suppression may be coming from the poll workers themselves (e.g. turning away voters that don’t have photo IDs, not offering provisional ballots, etc.). It’s still illegal for you to photograph incidents of voter suppression inside the voting enclosure! Don’t do it. You can ask names, take notes, or record information in other ways, but you can’t take photographs. Immediately call the Election Protection Hotline (888-OUR-VOTE | 888-687-8683) and report the incident.
Can I take a photo of my completed ballot in North Carolina? Can I post a ballot-selfie on socials?
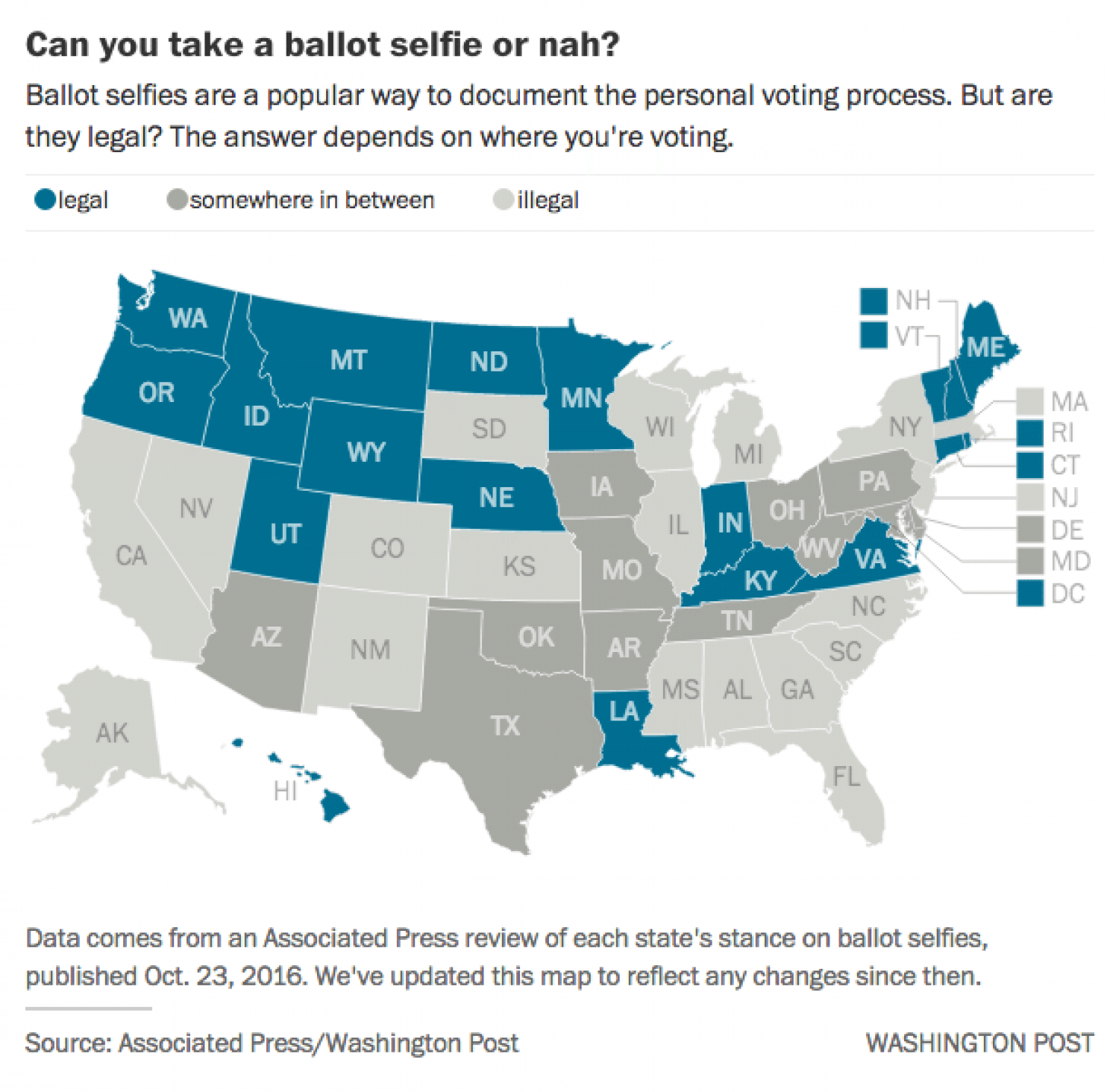
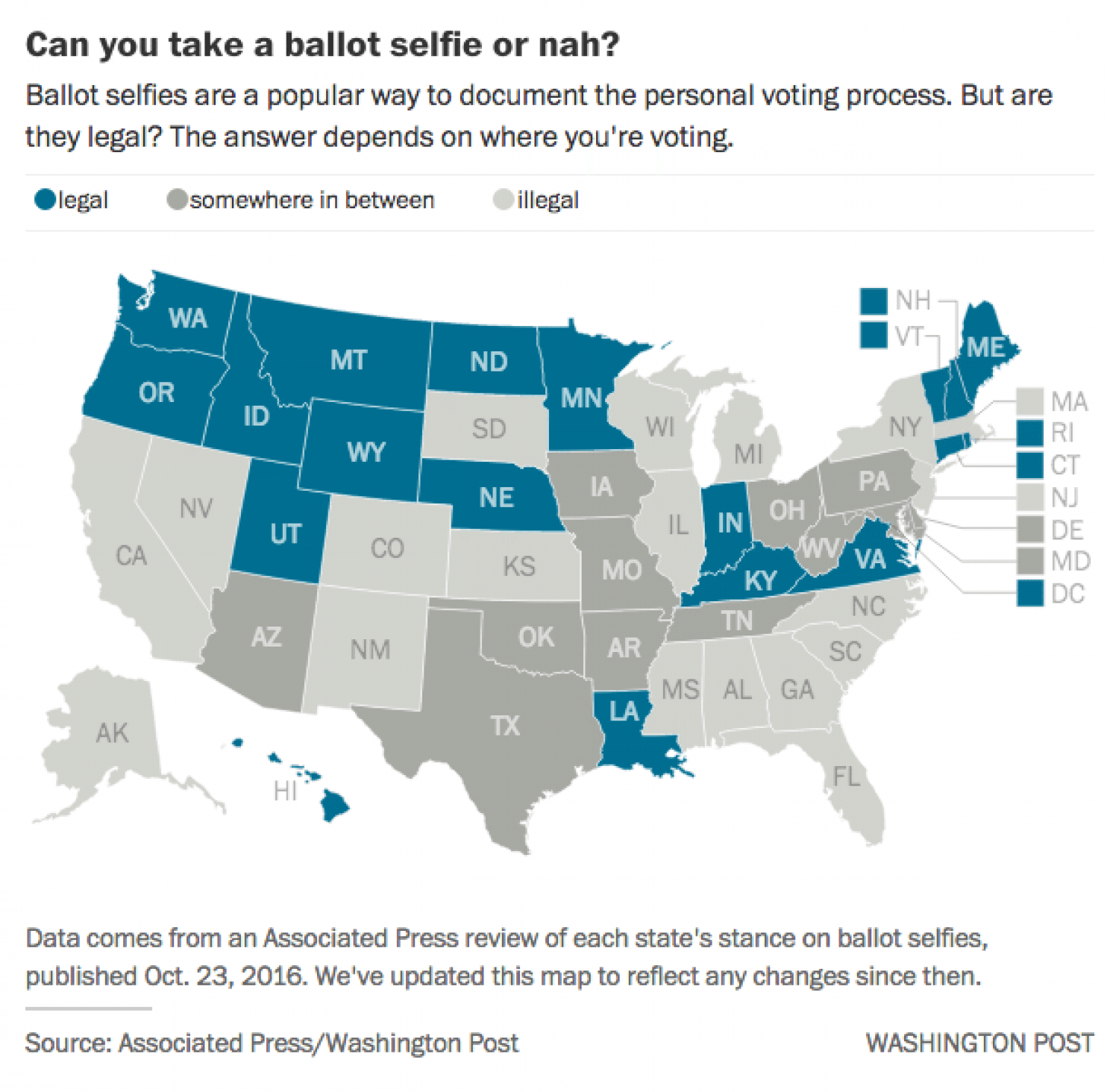
No. That’s still illegal in North Carolina and many other states. This has been changing in some states, though, so it might also change in North Carolina.
The Washington Post has an up-to-date list of the legal status of taking ballot-photos for all the states.

Can I use my phone to look up my voting choices?
Yes. There seems to be some gray area here, so you might want to be discreet –getting your vote cast is the most important thing– but this seems to be legal. There have been incidents in NC of poll judges saying this is illegal, or even posting signs saying it’s illegal. I’ve seen this happen myself even in the progressive stronghold of Chapel Hill. I think this is due to bad training of poll officials.
Even though this should be legal, you might be confronted by poll officials telling you to turn off your phone. If this happens, ask them to let you step outside the voting enclosure and write down your voting choices (or prepare a paper list in advance).
This ambiguity is insidious, because it largely targets younger voters, who are more likely to rely on smartphones for this as they do for other tasks, and who are less likely to vote. We should reduce barriers to younger voters, not put up walls against democracy.
Can I use my phone to text others for advice? Can I access voter guides on the Web?
I don’t know. My opinion is that you should be able to, but that’s not a legal opinion, and it’s not based on any reading of any specific statute.
My advice is to get a sample ballot outside while you’re waiting in line (there are likely to be partisans handing these out), and do any phone calls or texts or web browsing for advice before you enter the voting enclosure. This also decreases the wait time for others in line, ensuring everyone has an equal chance to vote.
 I probably shouldn’t have engaged, but I felt compelled: they were WRONG on the INTERNET! They used the facile quasi-reason that is such an insidious force on public dialog, and they misused a dataviz. I could not, as the kids say, even.
I probably shouldn’t have engaged, but I felt compelled: they were WRONG on the INTERNET! They used the facile quasi-reason that is such an insidious force on public dialog, and they misused a dataviz. I could not, as the kids say, even.